As the web continues to expand, the tools we use for work and leisure have become synonymous with a URL in the browser. The need for applications that marry the best in design and development has never been so high. A frontend engineer brings these pieces together in an interface made to delight with every interaction. So, what makes a great Frontend Engineer and why is it so special?
Before diving into these questions, I feel it’s helpful to share my background at Narative. I’m the technical Co-founder and have been responsible for everything from our initial commit to the current deployment of our websites and apps. That includes this site, Fey’s site, all our client sites, and the complete frontend of Fey. The role is one I always gravitated towards despite my enjoyment of deeper backend systems and design.
This particular role has always fascinated me. I've often felt its importance is rarely appreciated enough. In this article, I want to discuss why it’s such a unique role and what attributes make a great frontend engineer.
What makes the frontend so exciting?
The frontend is where the design comes to life in a beautiful combination of HTML, CSS, and JavaScript. To some, it’s an afterthought. To others, it may even be seen as easy. The reality is that being a frontend engineer means holding a lot of responsibility — the output is what the user feels every time they explore the web.
While I embrace this responsibility it certainly doesn’t come without its challenges. A user interface means the inevitable struggle to manage state, performance, device compatibility, browser compatibility, and APIs. Oftentimes, you’ll find yourself afraid to open a different browser or grab a new device to test because you know what works now will likely be broken then.

But all this pain has its payoffs. There’s always a magical moment when the UI is rendered for the first time and a static design becomes something tangible, something real that everyone can interact with. It’s the moment when ideas come to life and the freight of data becomes coherent.
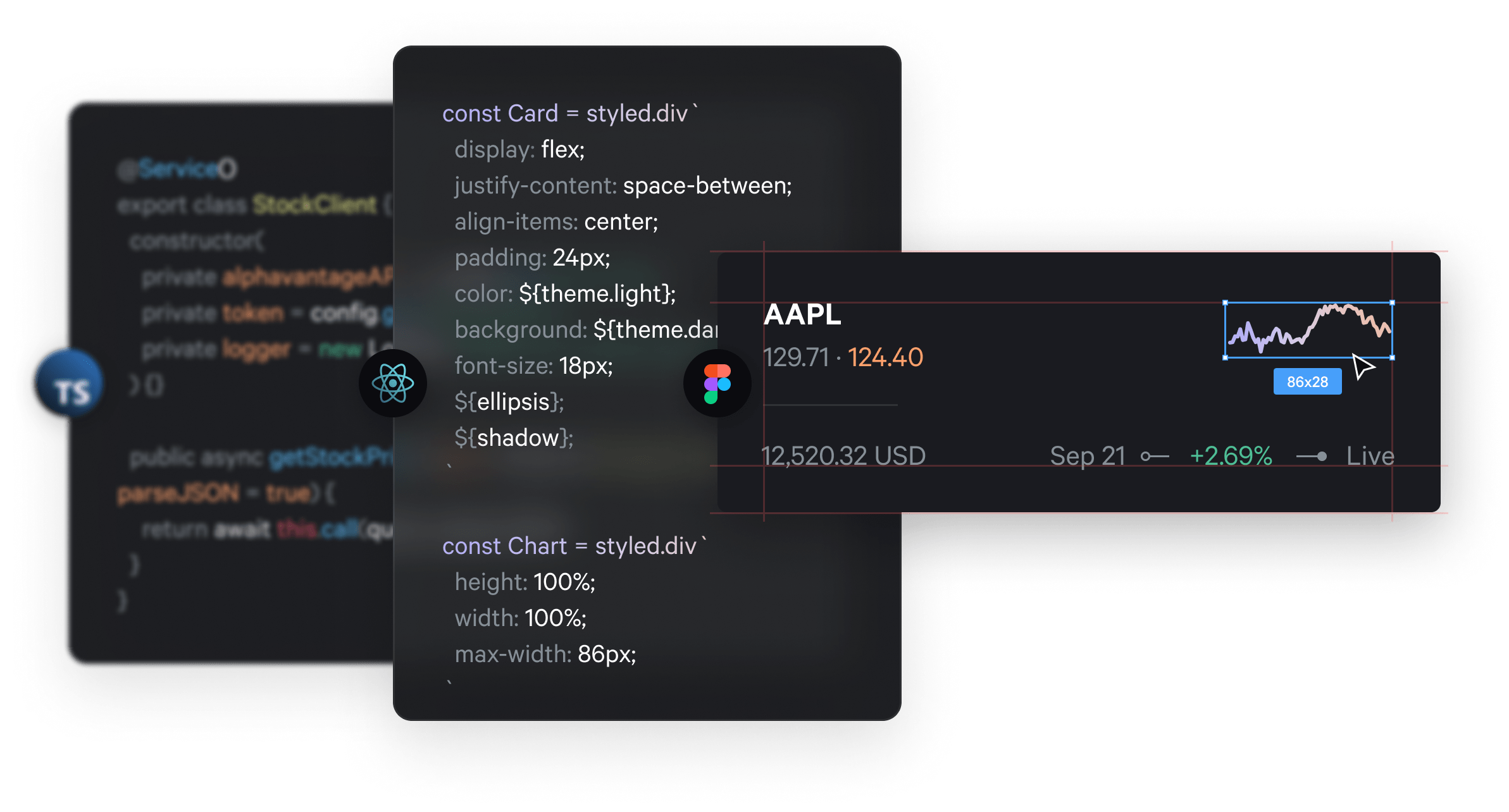
Frontend engineering is special because it’s where design and engineering overlap to create an interface. There’s magic in how the interactions we craft can make users feel, the details we sweat over to make everything feel smooth, and even how this can compound to build a defensible brand.
What makes a great Frontend Engineer?
I’ve been fortunate enough to work with some amazing engineers, those where I find myself in awe of their work and ability. There’s a theme amongst the ones I admire the most; they’re able to grasp deep technical concepts and apply them to a design making the end product greater than each individual piece. The great ones sweat the details, push the boundaries, and continuously learn.
There’s a deep understanding of the tools they use every day. They may use a framework as a starting point, but they also understand the JavaScript that makes the underlying work. They leverage CSS like a fluent language, manipulating DOM elements to their will. They see browser APIs as the foundation of their process rather than puzzling concepts pulled from Stackoverflow answers.
Those fundamentals set the baseline for anyone working on the client. But I believe there’s more to it — everything beyond the tangible, the little things that make everything feel special, or even magical.

Beyond the client
What you’ll quickly learn is that your client is only as good as the APIs powering it. The backend will be a large part of your interfaces' success. The client can only achieve so much, making it important to define APIs and understanding how data flows from the database — and thus opening a world of engineering to you.
If you can design the API you need — possibly even implement it — you'll streamline the process for the engineers around you. Having a grasp on the pieces beyond the client will naturally improve all the work you do.
Principles of Design
Design is everything. To build an interface you have to understand design and why it’s important. Just like engineering, design and its principles have real structure. Great frontend engineers understand these parameters and apply them to their work.
The goal should be to have designers fighting to work with you because they know you’ll respect their vision and provide feedback that’s grounded in design logic. If you understand these principles then you can communicate your ideas in a way that will be respected.
In previous jobs, I’ve witnessed a lot of friction between designers and engineers, I think the best in the world are those who work in parallel on every project, those who deeply value and understand each side. After all, frontend engineering is an extension of design.
Conclusion
A great frontend engineer is someone that loves building interfaces. They obsess over the details driving them to fully master their tools. Their obsession leads them beyond the client with a deep understanding of the backend and design. They can see the importance of each piece of the puzzle and endlessly work to reveal a beautiful interface.
There’s an art to frontend engineering that can bring concepts to life through a meld of engineering and design. The responsibility doesn’t come without pain, but I’ve never had more fun.

We’re looking for talented engineers to join our team. A unique opportunity to help us scale Fey and change the future of investing. If you’re excited about what we’re doing I encourage you to reach out through our careers page or directly at [email protected].